
TEMPLATE FEATURES | |
| Instructions URL | How to install Blogger Template |
| Template Author | Lasantha Bandara |
| Designer | Newwpthemes.com |
| Descriptions | Active Blogger Template features: 1 Sidebar, 2 Column, 4 Column footer, Adapted from Wordpress, Elegant, Featured Section, Fixed width, Fresh, Grey, Header Banner, Magazine, Orange, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White |
Configure Featured Content Slider:
Go to "Template" --> "Edit HTML" of your blog. Find <!-- Featured Content Slider Started -->. Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div>.
Now replace,
* "This is default featured post X title" with your featured post title.
* "#" with your featured post URL.
* "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions. This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
* Slider image address with your slider image.
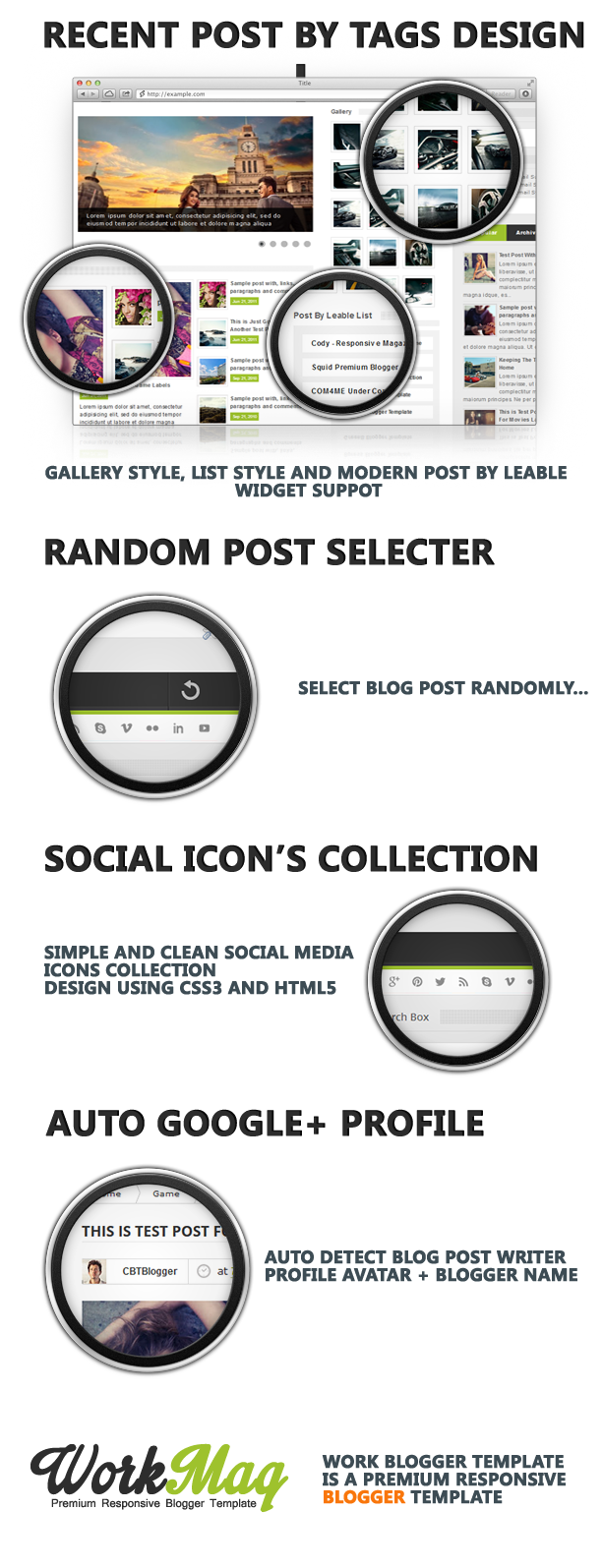
How To Change Tab Names of Tab Widget:
Find this in "Edit HTML":
If you want to change your tab names of your tab widget then find this:
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li>
</ul>





 00.44
00.44
 Unknown
Unknown