
TEMPLATE FEATURES | |
| Instructions URL | How to install Blogger Template |
| Template Author | NewBloggerThemes |
| Designer | webdesigntunes.com/blog |
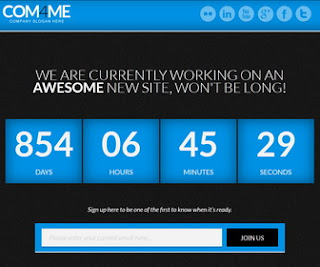
| Descriptions | COM4ME Blogger Template features: Under Construction, 6 theme colors option, 1 Column, Adapted from WordPress, Blue, Elegant, Fixed width, Responsive, Fresh, Green, Orange, Pink, Purple, Red, Web 2.0 |
How to Configure the Counter:
1. Go to "Template" --> "Edit HTML" of your blog.
2. Find this Javascript.
3. Replace "newbthemes" with your Feedburner ID. (you can see it 2 times).
<script type='text/javascript'>
$(document).ready(function() {
<!--Countdown Script-->
$("#countdown").countdown({
date: "23 november 2015 1:50:30", // add the countdown's end date (i.e. 3 november 2012 12:00:00)
format: "on" // on (03:07:52) | off (3:7:52) - two_digits set to ON maintains layout consistency
},
function() {
// the code here will run when the countdown ends
alert("done!")
});
});
</script>
Manual Footer Set Banner:
1.Go to "Template" --> "Edit HTML" of your blog.
2.Find this code "newbthemes"
3. Replace "newbthemes" with your Feedburner ID. (you can see it 2 times)
<!--Subscribe starts-->
<h4>Sign up here to be one of the first to know when it's ready.</h4>
<div id='Subscribe'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='signup' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=newbthemes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='' target='popupwindow'>
<input class='email' id='email' name='email' type='email' value='Please enter your current email here...'/>
<input name='uri' type='hidden' value='newbthemes'/>
<input name='loc' type='hidden' value='en_US'/>
<input alt='Submit' class='submit' data-done='JOINED!' id='subscribe-submit' type='submit' value='JOIN US'/>
</form>
</div>
<!--Subscribe ends-->
How to Configure the Social Buttons:
Change social button URLs with your own links.
<ul id='socials'>
<li class='twitter'>
<a href='http://twitter.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8lWZjC8muWe-5pw_rNRl-zYE4lnjry2ZJefbwxLOAdOITfOuaj0U_fg1znBldj5fetOEl09NML4Zxn2fT0Fcv-tpOfVF5Jy1UGkaO7ZRncSTVSTPd2QdEnrTKH4HfOhdn42JSOF6o5kM/s1600/twitter.png'/></a>
</li>
<li class='facebook'>
<a href='http://facebook.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhu_eJvzKBa6IXbSxPeBoQOOqj1JObeQs9-XtgAFGLNKtiErr3HM6LRkhKqneseFhcLzLfdONzYlgDx71sZpXkYHQyGCSvScyvnVOTi0aQs8mjrk-hcXbEAjq51Lrn7I0Y9ON0BWMhRvIM/s1600/facebook.png'/></a>
</li>
<li class='google-plus'>
<a href='http://plus.google.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV8GNUM7EQLm8ibaRK5pjd6Cf6be3NrB62pcybAG-_OoB7iJKm9RzWeHaCDYa-v6fNhnSYGP-tOExWhX8KOhevlOaUBPH_SrhmnVeqw4DOmcxWCgG9LIxRYzkaE2SpNAyyutKkfSZFTXE/s1600/google-plus.png'/></a>
</li>
<li class='youtube'>
<a href='http://youtube.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS263Wo-SsxFa8TPsVN0cb4sbXiTObuk3xFi55V68E1NGcVRKJzSrHkM4fYRKLBhNAesOPf8qmaShe5Igqb5UIAp6c0V4QtlJLWLZFsRKpkIOdB0zjWrX5wZY0iNrwrveRIR7Ecx-89ko/s1600/youtube.png'/></a>
</li>
<li class='linkedin'>
<a href='http://linkedin.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjjSURwK-P4KJ8q9fK9zfSD3_jEsOxXb6dp30ES352QKe0Uo2xFyyKpu1kpcghSaZidW56Q5sWF7KI5rk7b2sVmFfCW6QIGfpJuRSPwRIzTSETQI8siN5cpL3jDSEv540PygpRJXQKHVY/s1600/linkedin.png'/></a>
</li>
<li class='flickr'>
<a href='http://flickr.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgL7Tbg2PFIelYz3mZjlbAA-81l1Mn9IQuwlswCb5o6c7A0LCnSDDaf_sDhw5C7GjprFG3h9QWdb34Uj2YeWvmzQadL96qLkCAPh3gYEnAFLbu9otwbPy8e6nOM7I3sLUGNtN7jElklwi8/s1600/flickr.png'/></a>
</li>
</ul>
 19.28
19.28
 Unknown
Unknown

 Posted in:
Posted in: 











0 komentar:
Posting Komentar